「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます。
前回の記事はこちら
スマホでみると改行位置がずれている
PCでは、こちら表示ですが

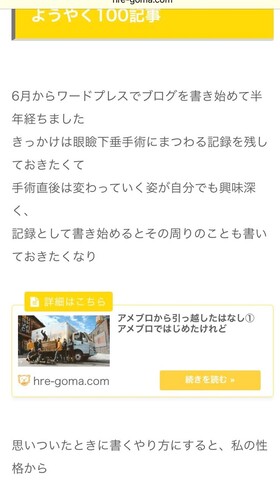
スマホでみると

改行の位置がガタガタで読みにくい表示になってます。
今回はこちらを整えていきます。
CSSにコードを追記する
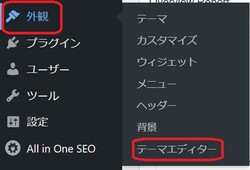
管理画面から「外観」→「テーマエディター」を選択

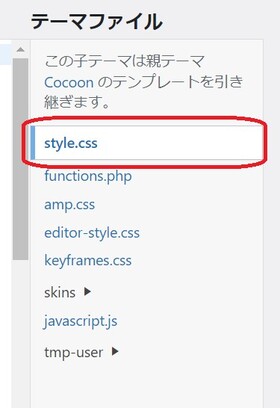
画面右側にある「テーマファイル」から「style css(スタイルシート)」を選択

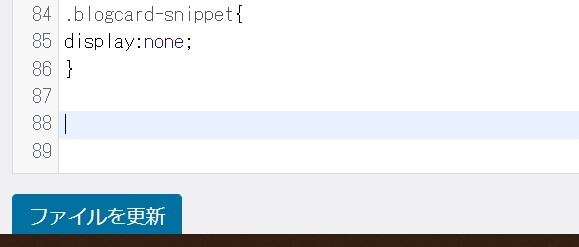
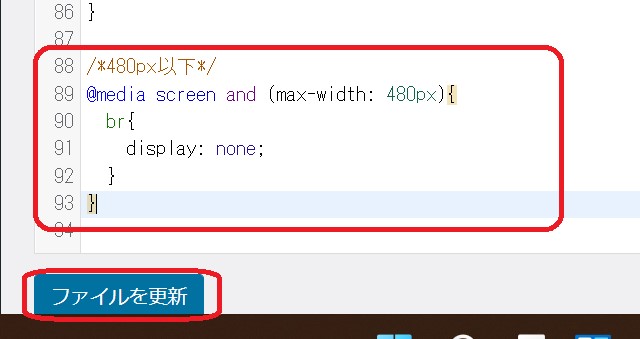
下の方のコードが入っていない行(この場合は「88」)へコードを貼り付けます

↓

このコードは「480px以下(←スマホ)の場合、改行を非表示にする」という内容です。
※COCOONを運営されている「わいひらさん」のサイト参照
ファイルを更新して、スマホで確認してみると
・・・
・・・
・・・

う~ん
もともとこのブログでは句点(。)を入れていなかったこともあり、
改行を非表示にすると、違うかたちで読みにくくなってしまいました。

過去の記事を見てみると改行以外でもレイアウトが崩れているところもありました。
ここは少し対応策を考えてみます。
スマホでも読みやすくするために
句点を入れていく
PCでは一文ごとに改行していたので句点(。)を入れていなかったのですが、
スマホ表示では「改行を反映させない」設定にすると(段落表示のみ)スマホでは読みづらくなってしまうので、句点(。)を入れていきます。
改行と段落を使い分ける
これまで、PC表示に合わせて1文の途中でも「改行」を入れていました。しかし、スマホでの表示を考えるとPCでの「改行」はなるべく控えて、文章のひとかたまりとして「段落」をこまめに入れていった方がよさそうです。
1文を短くする
改行は控えめにしていくとすると、1文の長さは50~80文字程度にして、短く分けて行ったほうが視覚的に読みやすくなります。
さらに一段落の行数が多いと見た目が重たくなるので、スマホ表示で一段落5行程度にした方がよさそうです。
箇条書きを整える
スマホで改行をなくすと、箇条書きにしていたものも崩れてしまいます。
ここは枠で囲ったり、箇条書きの項目をスマホで見やすくするなど整える必要があります。
ユーザー目線で見返していく
これまで、継続することに注力しすぎて、スマホからの(ユーザー)視点が抜けてました。(読み手が存在してこそ、のブログなのに・・・)
ブログを始めた段階で気がつけばよかったのですが、仕方ありません。
これから過去記事も含め。読みやすいレイアウトを目指しバランスを整えていきます。




