「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます。
スマホで見ると表示が違う?
このブログはPCでワードプレス(cocoon)を使用して作成しています。
そのためプレビューの確認はいつもPCにて
100記事書いて「そう言えばスマホで見るとどうなる?」とようやく気が付き
スマホで見ると、あらら、PCでの表示といろいろ違ってた!となったので、
今回はPC表示に近づけるべく修正していきます。
PCからスマホ画面での表示を確認する
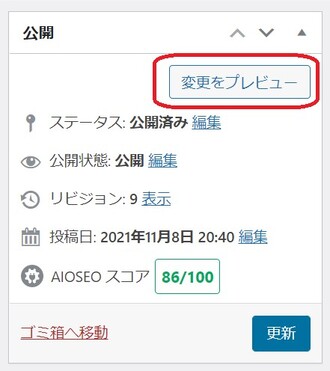
①確認したい記事の投稿編集画面でプレビューを選択

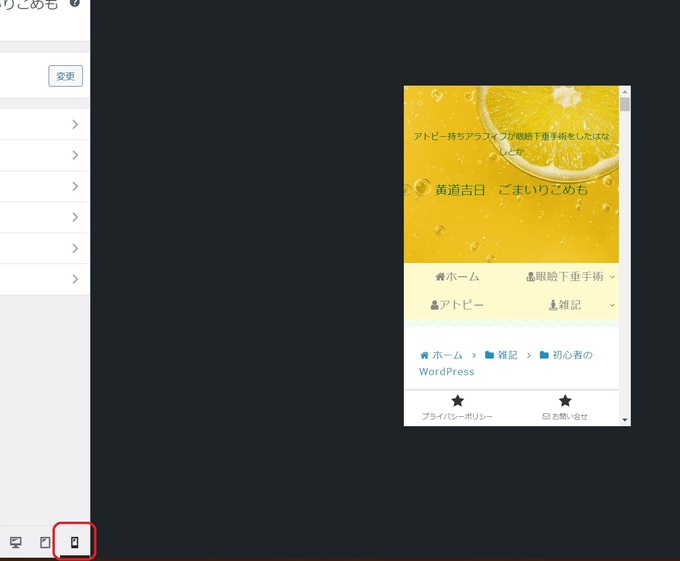
②プレビュー画面の上部にあるカスタマイズを選択

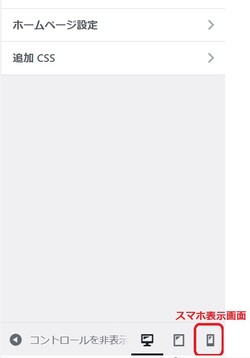
③画面左下に「PC」「タブレット」「スマホ」の表示画面の設定が並んでいるので
「スマホ」を選択

④スマホ版のプレビュー画面が表示されました

スマホ版で見るとヘッダー画像の幅が画面の半分を占めていて
PC表示よりも画像が大きく表示されています。
次はヘッダー画面の幅を調整します
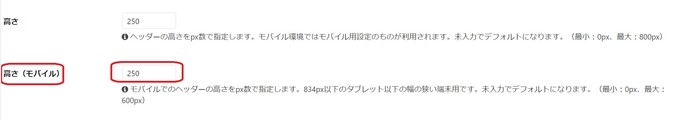
ヘッダー画像の高さを調整する
先日ヘッダーを変更したときに
どうやら高さの設定をPCと一緒にモバイルの項目も「250」にしていたのが
原因のようです

↓
高さ(モバイル)を「150」にしました


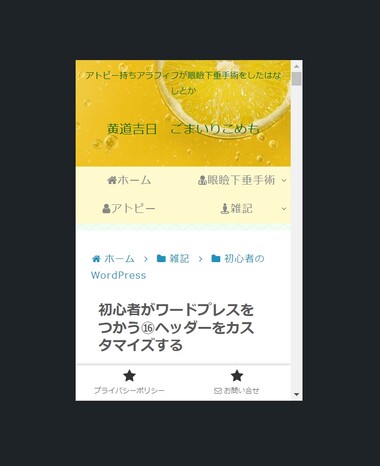
PCでスマホ版プレビューを見るとこのように表示されていますが、
実際手持ちのスマホでみたところの表示は

一番上にあるキャッチフレーズの折返しもなく表示されています。
使用するスマホ機種によって表示がPCで見るプレビューと若干異なるのか?
よくわかりませんが、ひとまずOKとします。
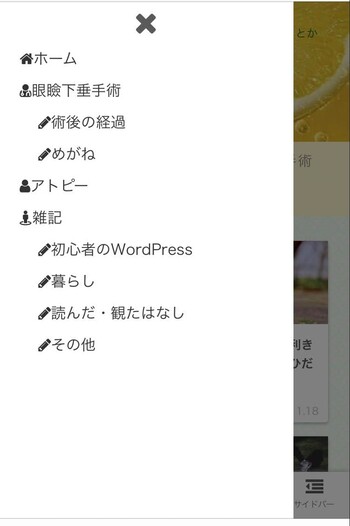
メニュー表示を変更する
グローバルメニューの表示
PCではグローバルメニューにドロップダウンで表示される副項目を入れています

スマホではドロップダウンの表示はありますが、副項目の表示はできません

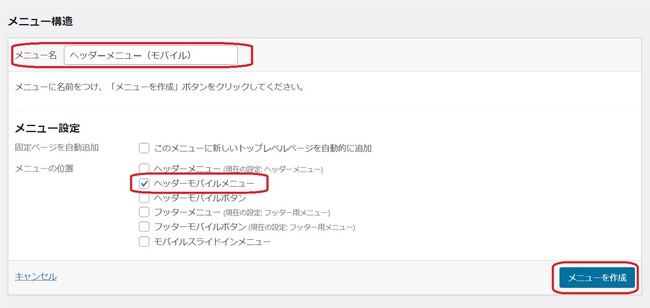
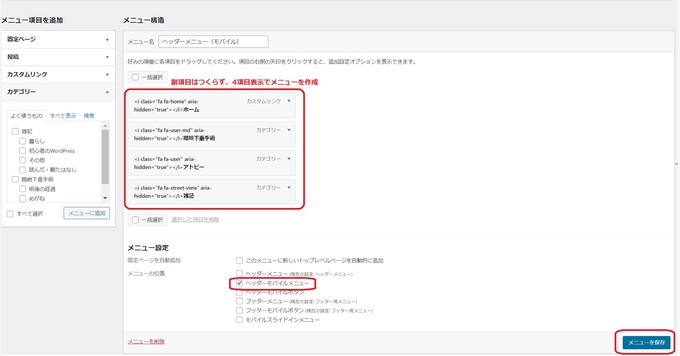
紛らわしいのでスマホ用に副項目なしのグローバルメニューを作成します
過去記事を参考に管理画面の「外観」→「メニュー」より

↓

メニューを保存してスマホで確認します

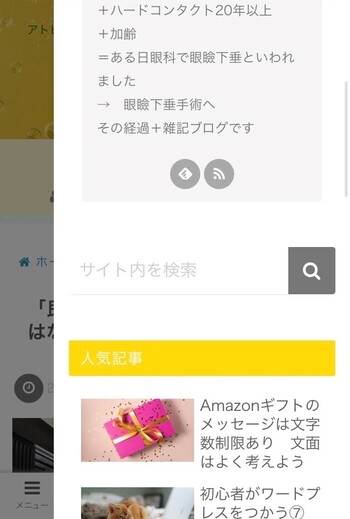
フッターメニューの表示
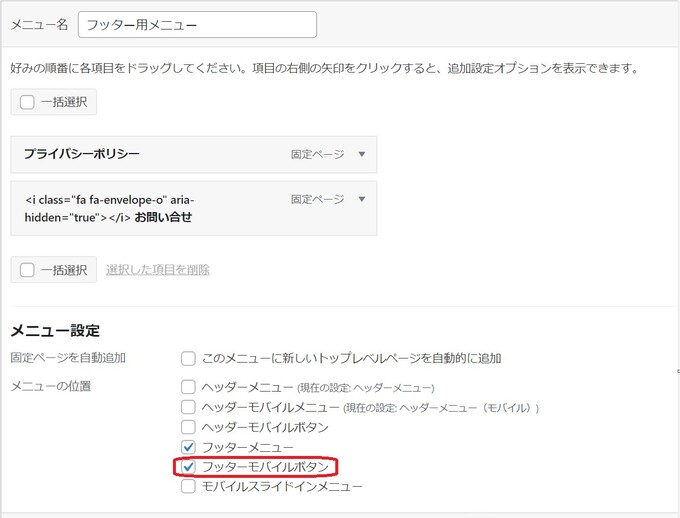
フッダーメニューをこれまで、PCに合わせて「フッターモバイルボタン」にも
チェックをいれていましたが

これではスマホ画面下にも同じものが表示されていたので、

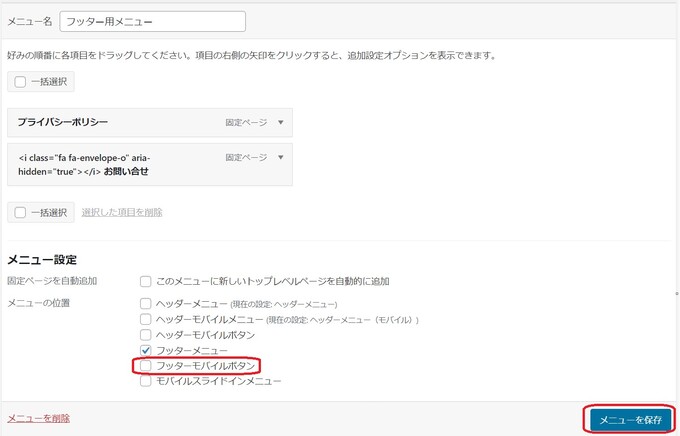
編集画面でチェックを外します

↓
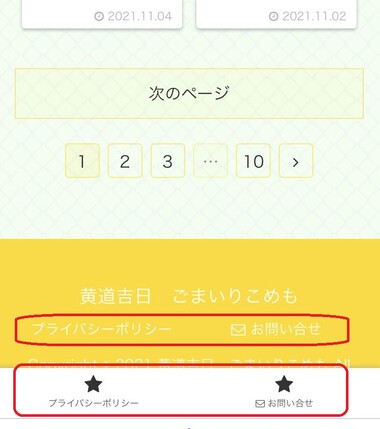
フッターがデフォルトの状態になりました

こちらのフッターにあるメニューを選択すると、
グローバルメニューでは表示されない副項目も表示されていて、
サイドバーを選択するとPCにあるサイドバーが表示されます
- フッターにあるメニューを選択
- フッターにあるサイドバーを選択
あぁ、デフォルトのフッダー(モバイル)表示の方が使いやすかったなんて

おまけ
このブログを読んでくださる方が使用しているデバイスを見ると

PCよりもモバイルの方が多かったにもかかわらず
早い段階で設定を見直せていなかったこと、反省です。
まだ、PC表示とスマホでは記事内の改行がずれてしまっています。
表示のズレについてはこちらの記事で紹介しています。