アメブロからワードプレスへ引っ越して、日々試行錯誤しています。
「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます。
「囲み枠」を入れてみたい
ブログを書き始めて一ヶ月弱
ワードプレスで「?」となったことを
あちらこちらの解説サイトを見ながら手習いのごとくやっています。
前回(初心者がワードプレスをつかう③ 「吹き出し」てどうやっていれるの?)
同様いろんなサイトを見ていく中で、気になったのが
「囲み枠」と言っても、枠も色もいろんな種類があるようで
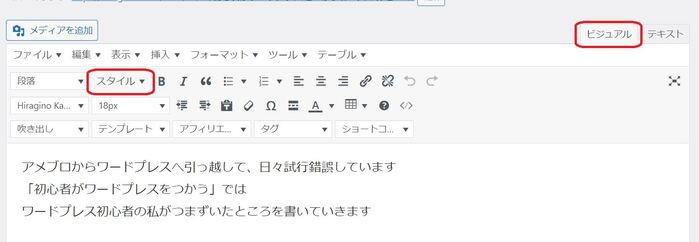
「ビジュアルエディタ」を使用する
私は普段「テキストエディタ」で投稿編集しています
前回の「吹き出し」と同じく、「囲み枠」も「ビジュアルエディタ」を使います

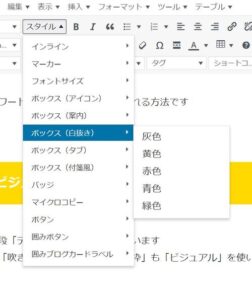
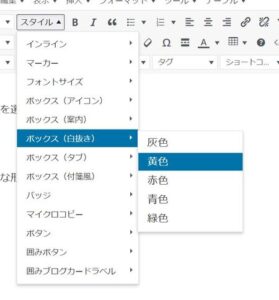
スタイルを選択すると

このような形でいろいろな種類があるようです
希望するデザインと色を選択すると

黄色の四角い枠ができました!
この枠の中に文字を入力します
囲み枠が上手く表示されない場合の対処法
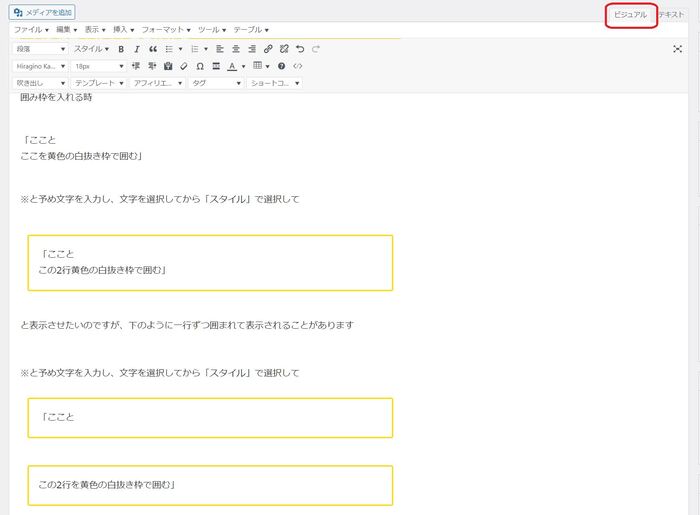
囲み枠を入れる時
「ここと
ここを黄色の白抜き枠で囲む」
※と予め文字を入力し、文字を選択してから「スタイル」で選択して
この2行黄色の白抜き枠で囲む」
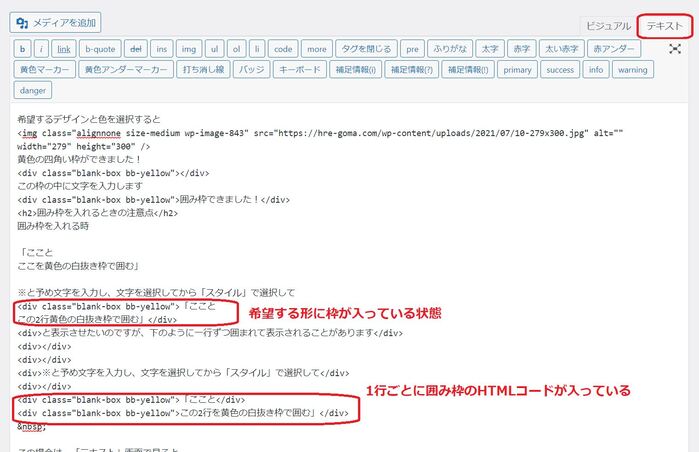
と表示させたいのですが、下のように一行ずつ囲まれて表示されることがあります
※と予め文字を入力し、文字を選択してから「スタイル」で選択して
このように行ごとに枠ができてしまう場合、
「ビジュアルエディタ」と「テキストエディタ」で画面を見比べると
「ビジュアルエディタ」画面

「テキストエディタ」画面では

一行ずつ囲み枠用のHTMLコードが入っていることがわかります
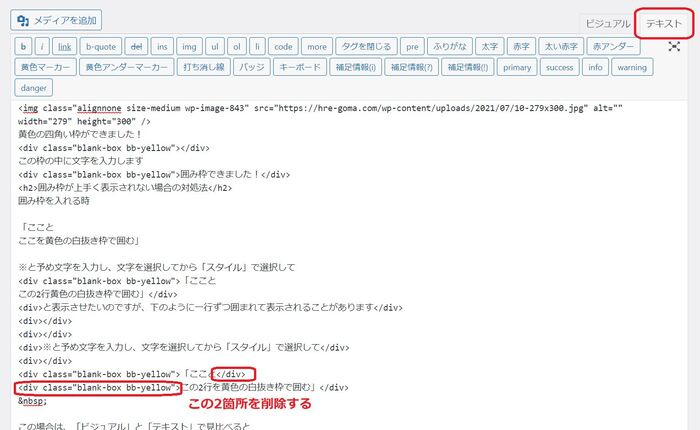
希望する形にするため、不要なHTMLコードを削除します

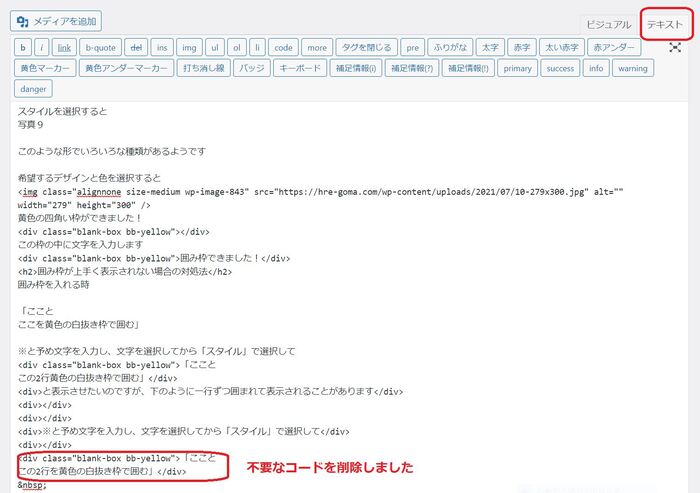
削除しました

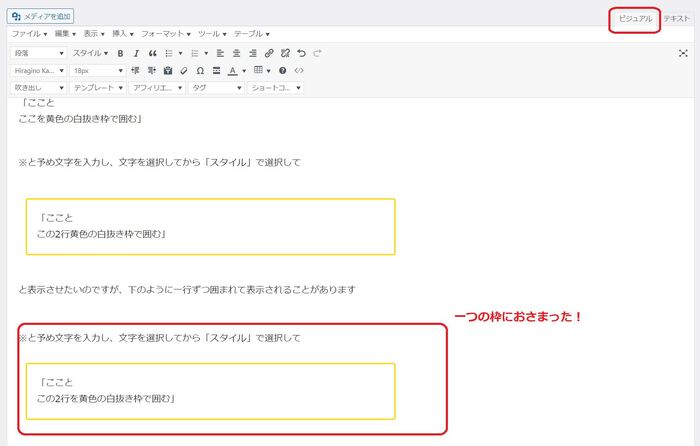
「ビジュアルエディタ」で見ると、2つに別れていた枠が一つの枠になっていることがわかります

「ビジュアルエディタ」と「テキストエディタ」を使い分ける
「ビジュアルエディタ」で入力したものが、上手く表示されないときは
一度「テキストエディタ」画面でその場所を確認してみると、
今回のように原因がわかる場合があります。
私は初心者なこともあり、HTMLはよくわからず手探り中ですが、
「ビジュアルエディタ」で表示される画面と
「テキストエディタ」で繰り返し表示されるコードから
推察して解決策が見つかることもあります

「テキストエディタ」を眺めてただけでは
「吹き出し」や「囲み枠」に気がつきませんでした。
しかし、「ビジュアルエディタ」でできることがわかりました。
「ビジュアルエディタ」での不具合は「テキストエディタ」で解決することもあります。
要所要所での使い分けが大事ですね。

おまけ
「囲み枠」と入力するたびに「過去魅惑」と変換されて、
「過去」のどんな「魅惑」なんだろうと思ったり、思わなかったり。


