アメブロからワードプレスへ引っ越して、日々試行錯誤しています。
「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます。
「吹き出し」を入れてみたい
ブログを書き始めて一ヶ月弱。
ワードプレスで「?」となったことを
あちらこちらの解説サイトを見ながら手習いのごとくやっています。
文字だけだと硬い印象となってしまうので
私はイメージ写真や余白を入れるようにしています。
※写真は無料写真素材検索サイトo-dan(オーダン)を利用しています
いろんなサイトを見ていく中で、気になったのが
「吹き出し」

イラスト付きの吹き出しがあると
会話形式のやり取りと適度な余白が生まれて、
文字ばかりの画面よりも、グッと読みやすくなります。
あぁ私も「吹き出し」入れてみたい!
欲がでてきました。
今回はワードプレスで「吹き出し」を入れるまでを紹介していきます。
Cocon設定にあった
私はワードプレスで「Cocoon」というテーマ(web全体のデザイン)を使っています。
「吹き出し」ってどうやって入れるんだろう?と思っていたら、
あぁ灯台下暗し!

Cocoonに標準設定されてました。
いつも「テキストエディタ」で編集していたので
「ビジュアルエディタ」にあることに気がつきませんでした。

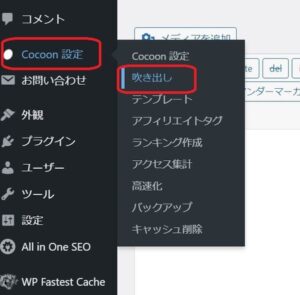
さらにCocoon設定から「吹き出し」を選択すると

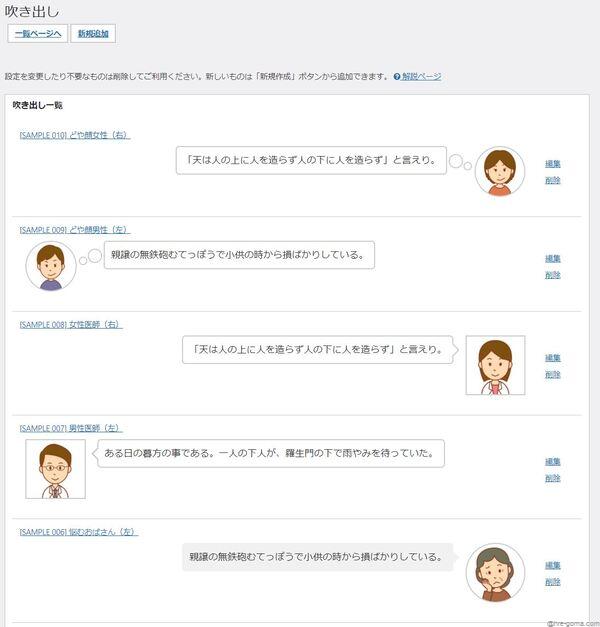
10種類の吹き出しが表示されました。
こんなに種類あったんですね


オリジナル吹き出しをつくる
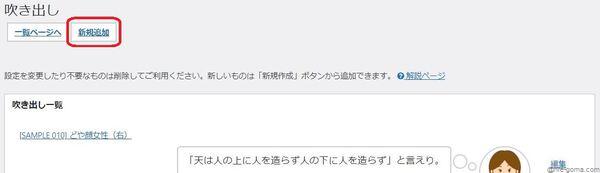
画面上に「新規追加」があったので試しにオリジナルを作ってみました

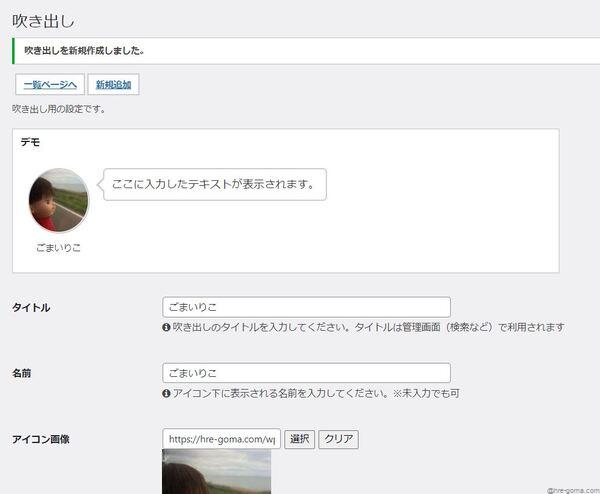
「新規追加」を選択すると、こちらの画面になったので、

必要箇所を入力していきます

※アイコン画像は、160px以上の正方形とありますが、サイズが大きいと見切れてしまうのことも
あるので、画像サイズは大きくても200pxくらいが推奨されています
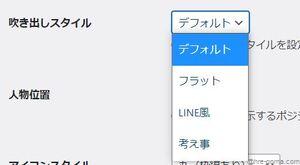
吹き出しスタイルは4種類ありますが今回は「デフォルト」を選択

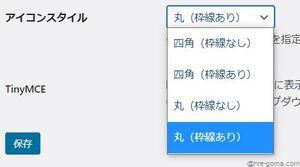
アイコンスタイルも4種類ありますが、今回は「丸(枠線あり)」を選択

オリジナルの吹き出しができました!

※入力画面で「名前」項目を空白のままにすると、吹き出しのアイコンの下の名前は表示されません
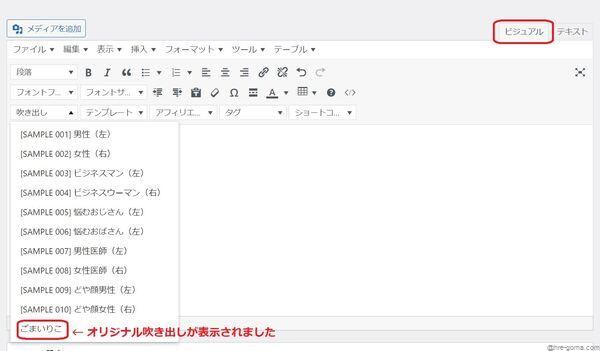
投稿画面で見てみると

「ビジュアルエディタ」で吹き出しを入れてみます

内容を入力してください。
と、表示されるので投稿画面上で吹き出しの中が編集できます

できました!
オリジナルの「吹き出し」を入れることができました。
今後どこかのタイミングで「吹き出し」を入れていきたいと思います。
おまけ
ワードプレスの投稿画面は「ブロックエディタ」と「クラッシクエディタ」の2種類あり、
私は普段「クラッシクエディタ」を使用しています。
(今回の方法は「クラッシクエディタ」で行っています)
「ブロックエディタ」と「クラッシックエディタ」、「ビジュアル」と「テキスト」
それぞれの違いは、車で言うところの
「オートマ」と「マニュアル」の違いかなと思ってます。

オートマは扱いやすく便利ですが、根本的なマニュアルを知っていた方が
構造がわかるようになるので、よりかゆいところに手が届くのかとの考えです。
どちらにしても、自分が使いやすい方で使っていけば良いと思います。
「ブロックエディタ」では、吹き出しの背景や枠線の色が変更できますが、
「クラッシクエディタ」では変更ができません。
まずは、今使っている「クラシックエディタ」の操作に慣れて、
そのうち「ブロックエディタ」で「吹き出し」の色アレンジをしてみたいです。


