アメブロからワードプレスへ引っ越して、日々試行錯誤しています。
「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます。
「場所には場所の」作法がある
こちら(アメブロから引っ越したはなし② 引っ越しは楽ではない)にも書きましたが
ワードプレスはWeb上でいう自分の土地に立てた家、
家の中をどう整えるか、使いやすくするかは自分次第。
家が整ったらあとは、書いて中身を入れるだけ!
と、言いたいところですが、書いて終わりではなく、
一通り書いたあとは文章全体を読みやすく、体裁を整える必要があります。
私の場合、MicrosoftのWordで下書きをしてから、
ワードプレスへコピペして体裁を整えています。
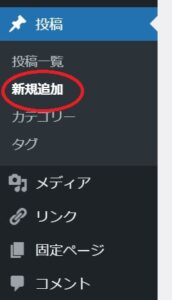
まずは新規追加で、

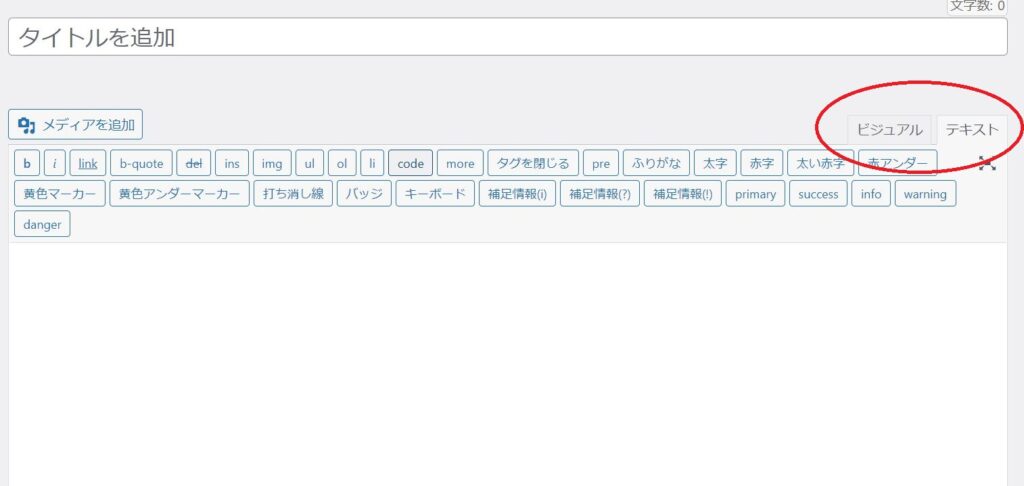
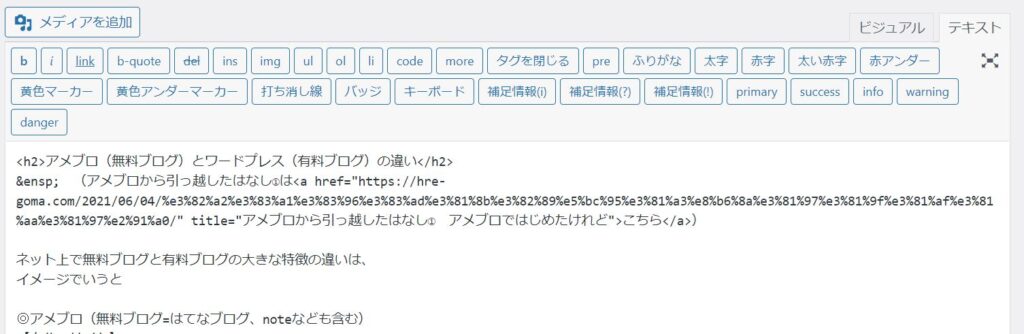
新しい作成画面を出すと、編集画面はこんな感じになってます。
この右側にある「ビジュアル」もしくは「テキスト」にコピペをして編集していきます。

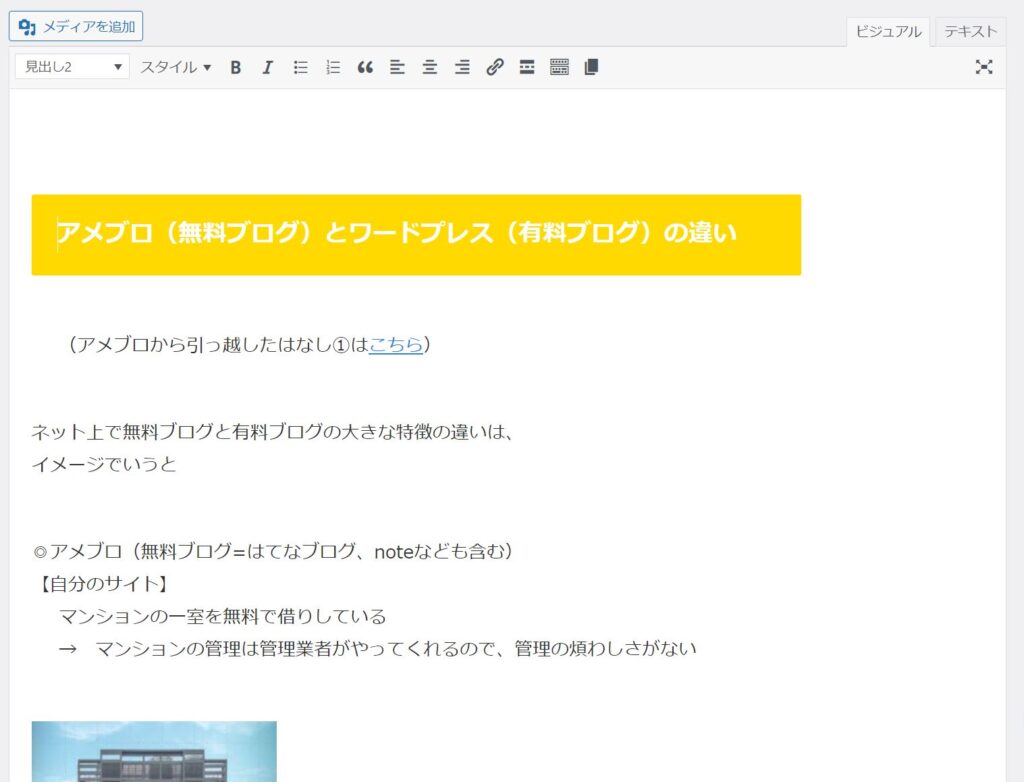
下書きを「ビジュアル」にコピペした方が、
サイトにアップしたときの状態のように表示されるので

「ビジュアル」で編集していきたくなりますが・・・
「ビジュアル」は使わない
当初は「ビジュアル」の方が見やすいので、「ビジュアル」を使っていました
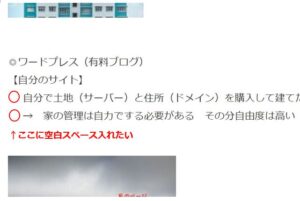
しかし、例えば

こんな感じで、一文字分スペースを開けたいとき、
「ビジュアル」画面でキーボードのスペースを「ぽん」と押せば
「はい、OK!」と文頭に空白スペースが入るのですが、
その後、プレビューをしたり「テキスト」画面にして再度「ビジュアル」を開くと

あれ~? 先ほど入れたスペースはなくなっています。
何度入力しても、画面を変えるたびにスペースが消えてしまう。
なぜかわからなくて、悶々としていました。
「テキスト」でHTMLコードを入れて解決
ワードプレスでは「ビジュアル」で入力していても、
実は裏で「HTML」(簡単にいうとWeb上の言葉)に変換されています。
Web上で文字以外の部分(スペースや改行、タイトルなど)を整える時、
HTMLコードを入れなければこちらの希望が反映されません。
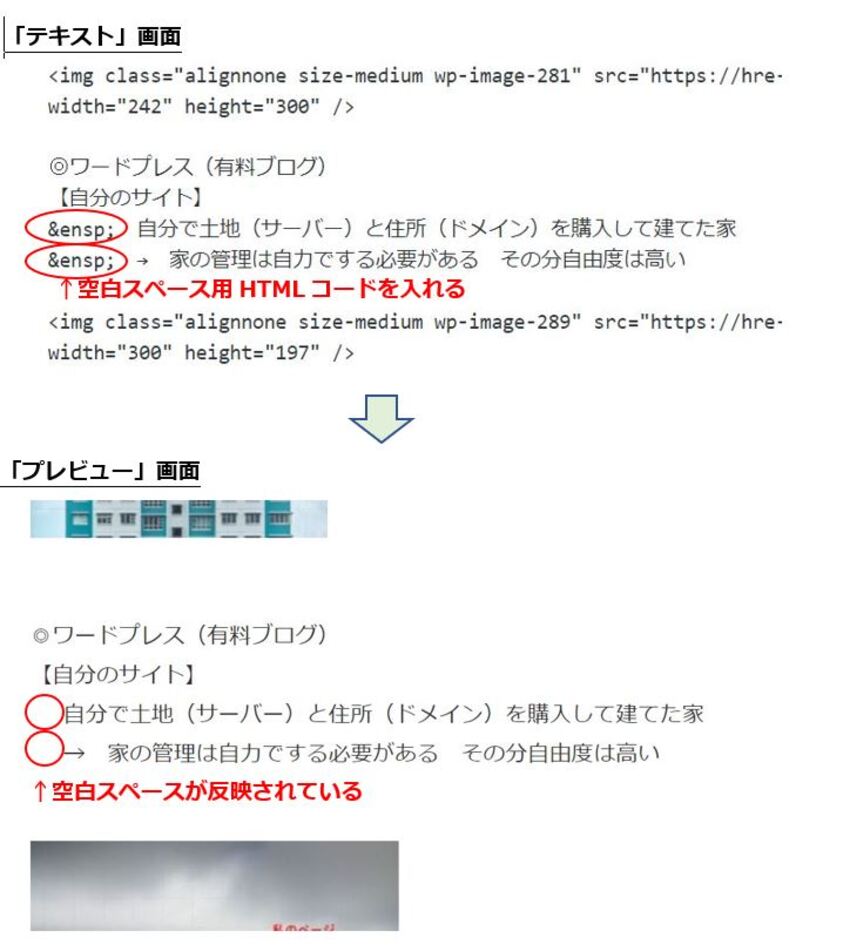
空白スペースを入れるには、「テキスト」でスペースを入れたいところに
空白スペース用のHTMLコードを入れる必要があります
空白スペースを入れるコード
「 」= 半角スペース
「  」= 全角スペース
「  」= さらに広めのスペース
「テキスト」でコードを入れると、
「プレビュー」で見てもスペースが入っていることがわかります。

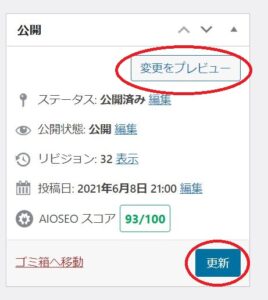
「テキスト」で入力したら「更新」を忘れずに
「テキスト」で入力していると

こんな風景なので、実際の画面はどうなっているのだろうと、
つい「ビジュアル」で確認したくなりますが
(「ビジュアル」ボタンは「テキスト」の隣なので操作しやすくいこともあるので)
「更新」をせずに、うっかり「ビジュアル」で開いてしまうと、
再び「テキスト」に戻した時、コードが消えてしまうので注意が必要です。
確認するときは「更新」→「プレビュー」を忘れずに

おまけ
アメブロから引っ越し作業をしていたとき、
「ビジュアル」の方が感覚的にわかりやすいので、
つい「ビジュアル」を触ってしまい
「あ~!スペースが消えてる~」

と同じ画面を行きつ戻りつしていました。
慣れてしまえば当たり前のようなことではありますが、
PCだけでなく、仕事でも生活のちょっとした場面でも、
はじめの頃は、同じ失敗を繰り返して徐々に慣れていくものだよなぁ
と改めて実感するのでした。


