「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます
ヘッダーをカスタマイズしたい
このブログのヘッダー部分は現在このようになってます

アメブロからワードプレスに引っ越す時に「とりあえず」設定したまま。
黄色地に白文字は読みにくいよなぁと思いつつ過ごすこと数ヶ月、
そろそろカスタマイズしていこうと思います。
ヘッダーをカスタマイズしたい
①ワードプレスの管理画面から「cocoon設定」→「cocoon設定」を選択

②ヘッダータブを選択

ここからヘッダーをカスタマイズしていきます
ヘッダーの背景画像を設定する
現在は背景画像が入っていないデフォルト設定のままなので、画像を入れていきます。
①ヘッダータブを開いた画面を下の方へスクロールすると、
「ヘッダー背景画像」があります

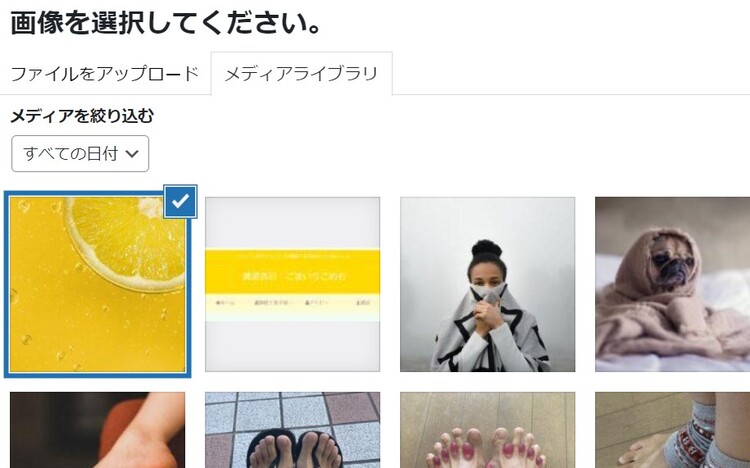
②「選択」をクリックしてメディアの中にある画像を選択します


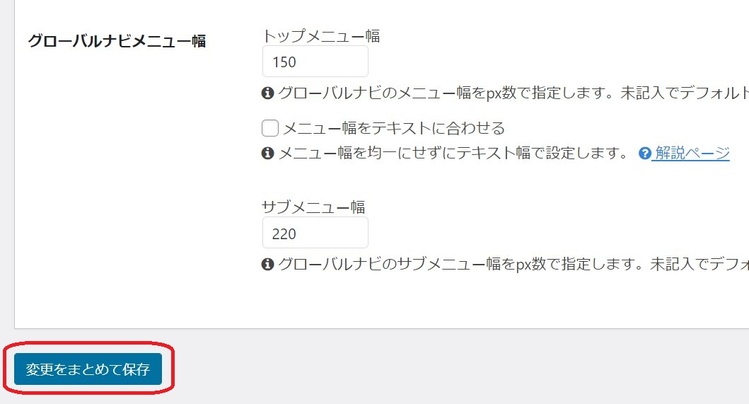
③画像を確認したら画面下部にある「変更をまとめて保存」をクリック

※画面上部にもこの項目はあります
④画面上部にプレビューがあるので変更内容を確認します

背景画像を設定すると高さが狭く感じるので、少し高さを上げていきます
試しに高さを「500」で設定してみると

ちょっと大きすぎたので半分の「250」にしてみます

選ぶ画像のデザインによりますが、この画像の場合は最初のプレビューよりこのくらいの高さの方がよいので今回は250pxで設定とします
ヘッダーの文字色を変更する
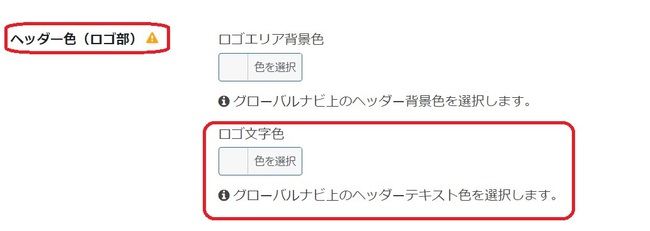
ヘッダー画像設定の下に「ヘッダー色(ロゴ部)」項目があります

「色を選択」をクリックすると変更したい色が選択できます。
またはその右隣にある白枠へ希望する色のコードを入力します。
(色の選択はWEB色見本 原色大辞典 – HTMLカラーコードを使用すると
希望する色が見つけやすいです)

ロゴ文字色をデフォルトの白からダークグリーンに変えてみました

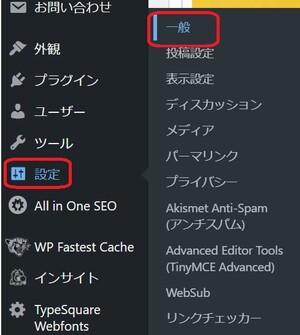
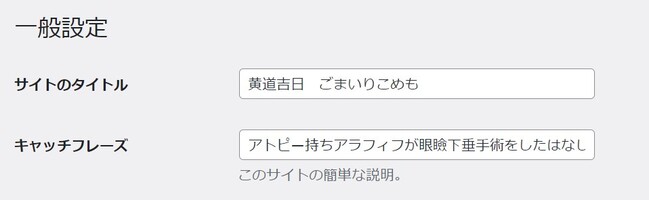
なお、サイトのタイトルとキャッチフレーズはワードプレスの管理画面の
「設定」→「一般設定」で設定します


※ここで入力してヘッダー画面で表示されるサイトのタイトル、キャッチフレーズの文字大きさや書体は変更できません。
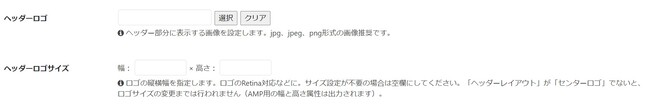
オリジナルで表示させたい場合は、ヘッダー用にロゴ画像を作成し、
「ヘッダーロゴ」項目でその画像を選択することでオリジナルのロゴが表示されます。

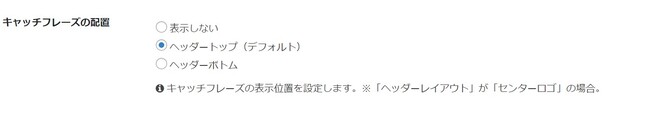
キャッチフレーズの配置は「キャッチフレーズ」項目で表示、
配置を選択することができます。

キャッチフレーズの配置をヘッダーボトムへ変えてみると

文字のバランスでみると、ヘッダートップの方がよさそうです。
変更前と後を見比べると
カスタマイズ前とカスタマイズ後を並べてみると

↓

少しはサイトのタイトルが見やすくなったかな?
サイトのタイトルとキャッチフレーズがデフォルト設定のままだと
文字の太さ、大きさなどは変更はできません。
(CSSで変更することも可能ですが、初心者のわたしはまだハードルが高めなもので)
いずれサイトタイトルのロゴ画像を作って変えてみようかと思います。


