「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます
サイトアイコンを設定したい
サイトアイコンはファビコンとも呼ばれるwebサイト独自のアイコンのこと
たとえば

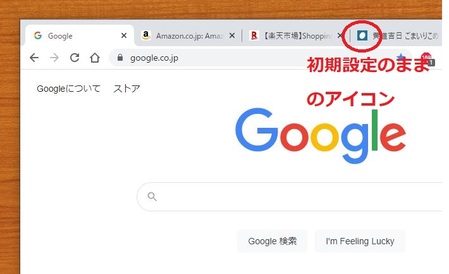
ブラウザタブやブックマーク項目の左端に表示されるアイコン画像のことをいいます。
グーグルやAmazonのように独自のアイコンを表示させていると、
訪問者もそのサイトが見分けやすくなるメリットがあります。
このブログのサイトアイコン画像は、ワードプレスの初期設定のまま

ワードプレスを利用する場合、設定を変更していないと
みなさんこのアイコン表示になります。
ワードプレスでこのブログを書き始めて数ヶ月、
そろそろ、オリジナルのサイトアイコンを表示させたくなってきました。
今回はサイトアイコンを設定する方法です。
アイコン画像をつくる
サイトアイコンを設定する前に、まずアイコン画像をつくります。
ペイント等のツールを使って自分で作成することもできますが、
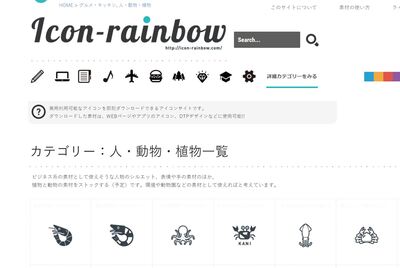
今回はこちら Icon rainbowの画像を使うことにしました。

ブログタイトルにある「ごまいりこめも」を分解すると
「ごま」、「いりこ(さかな)」、「めも」
ためしに「さかな」で検索すると
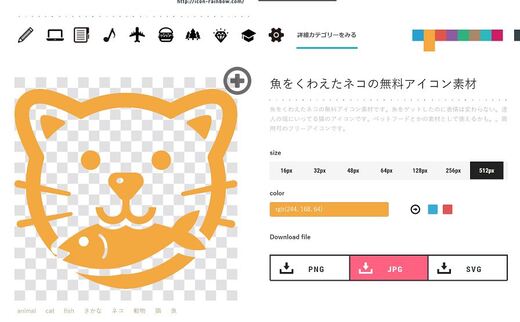
ネコがさかなをくわえているアイコンが出てきました。

わたし、さかな好きの寅(ネコ科)年生まれなので、これにしましょう
(ちょっと強引かしら)

こちらのサイトはダウンロード前に色を変更することができます
ワードプレスでサイトアイコンを設定する場合のポイントは
・画像サイズ 512×512ピクセル の正方形
先程の画像を512px、jpgでダウンロードして、今回サイトアイコンへ設定していきます。
サイトアイコンを設定する
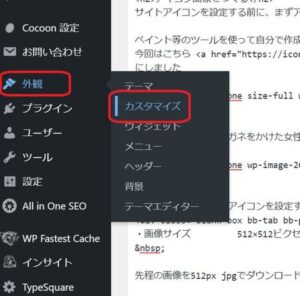
①ワードプレスの管理画面から「外観」→「カスタマイズ」を選択

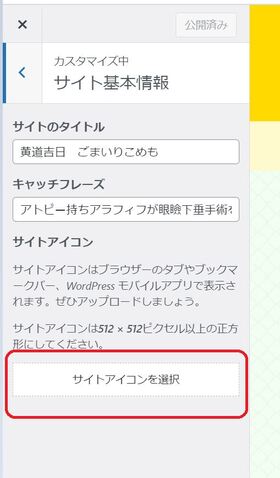
②「サイト基本情報」をクリック

③「サイトアイコンを選択」をクリック

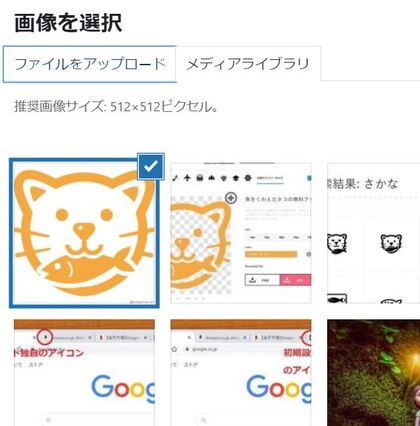
④さきほどダウンロードした画像をアップロードして画像を選択

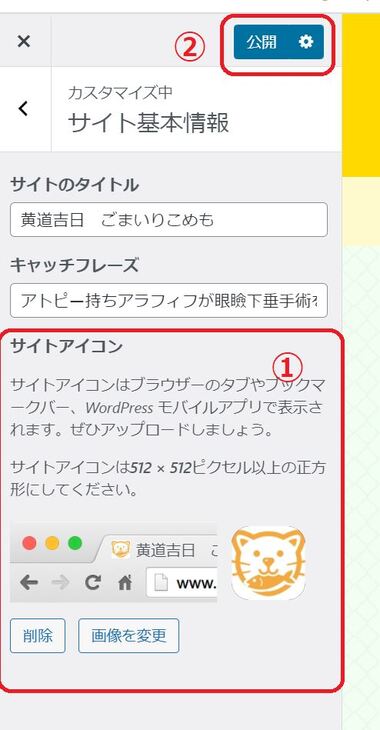
⑤サイトアイコンのプレビューを確認した後「公開」をクリック

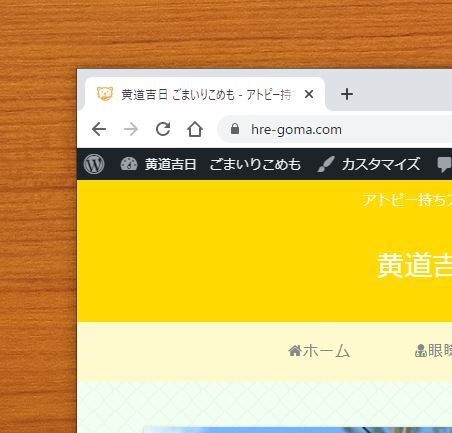
⑥サイトアイコンの設定ができました!

おまけ
サイトの色に合わせてオレンジ色を選んだけれど、色が見えにくいかも
黒や青など明度が低めの色の方が、アイコンがはっきり見えてよさそうです。


