「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます
前回、サイドバーの設定を変更しました
今回はサイドバーで目次を表示する方法です
ウィジットで設定
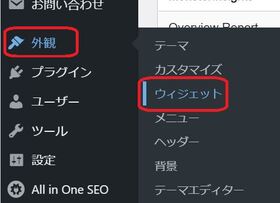
前回同様にワードプレス管理画面から、外観 → ウィジットを選択

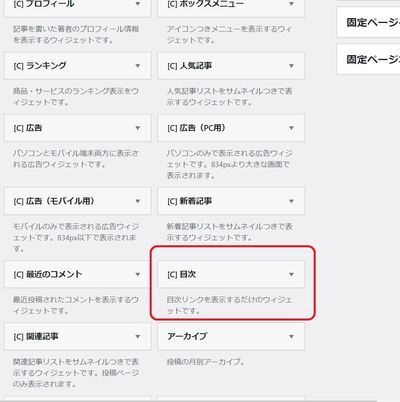
「目次」ウィジットは「利用できるウィジット」の下の方にあります
- 下へスクロールすると
- 「目次」ありました!
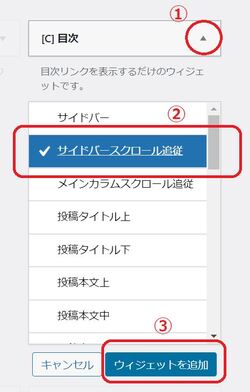
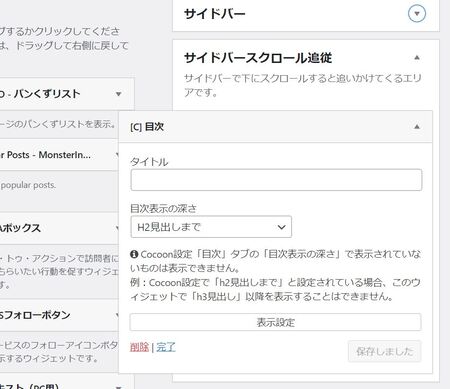
ウィジットの「▲」印をクリックすると、画面のどの部分に表示するか選択できます
今回は本文を読み進めてもサイドバーで「目次」が見れるように
「スクロール追従」で設定します

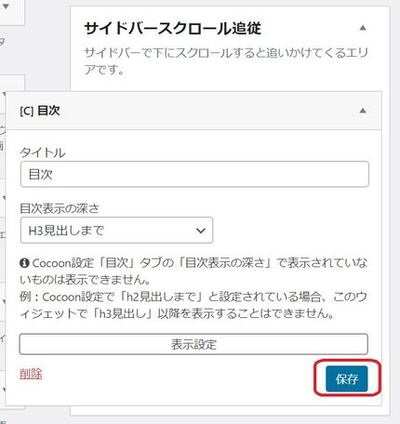
「サイドバースクロール追従」にチェック →「ウィジットを追加」をクリックすると
このようになります

見出しの階層
目次表示階層順に、このように表示されます
H2見出し
H3見出し
H4見出し
H5見出し
H6見出し
どこまでの階層を目次に表示するかを設定し、保存します
- 見出しの深さを設定して保存
投稿ページで「目次」がサイドバーでスクロール追従しているかを確認します

Cocoon設定で「目次」を設定する
サイドバーで「目次」が表示されましたが、
目次ナンバーの表示がないので、ぼんやりとした印象になっています
目次ナンバーを表示する場合は
Cocoon設定から変更します
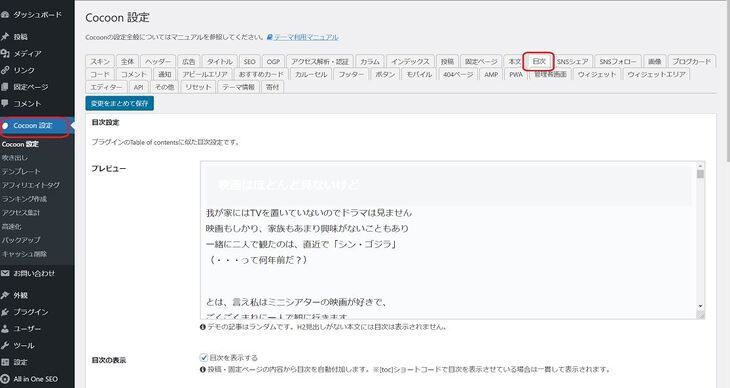
Cocoon設定 → 「目次」タブを選択

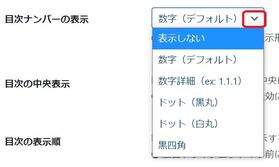
画面下へスクロールすると「目次ナンバーの表示」があります

表示方法を選択し、目次ナンバーを表示します

スキンによっては制御されているが場合あります
「スキン」とは、ブログの外観デザインのきせかえです。
WordPressのテーマの一つ「Cocoon」では、スキンを設定して簡単に外観デザインを着せ替えることができます
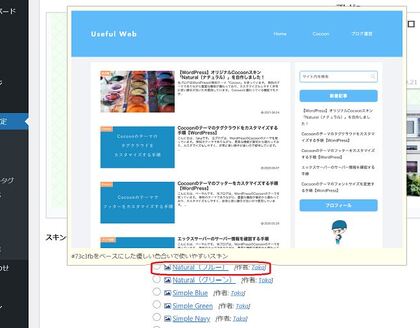
先程のCocoon設定 → 「スキン」タブを選択すると

一覧になってスキンの種類が表示されます。
それぞれの名前のところへカーソルをもっていくとそのスキンのレビューが表示されます。

私はこのスキンの中から「イノセンス」を使っています
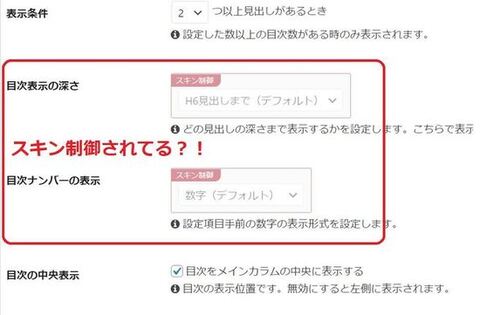
「イノセンス」の場合、Cocoon設定 → 「目次」タブを選択すると

「目次表示の深さ」と「目次ナンバーの表示」がスキン制御されていました。
(スキン制御:スキン製作者の開発負担をできる限り軽減できるようにと実装した機能)
スキン製作者側で設定してあるので、この「イノセンス」は変更できないようです。
スキンの種類によっては、このようにユーザー側で設定変更ができない場合があるので、
注意が必要ですね。