「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます
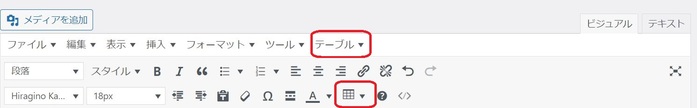
ビジュアルエディターを使用する
ビジュアルエディターにある「テーブル」を使用します
(どちらでもOKです)

もしエディターメニューに「テーブル」の表示がない場合は
こちらの記事を参考に。
「Advanced Editor Tools (旧TinyMCE Advanced)」の設定から
表示させることができます。
表を作成する
例えばこの表を作成する場合
| エネルギー | 水分 | タンパク質 | 脂質 | 炭水化物 | 食物繊維 |
| 41Kcal | 89.6g | 0.6g | 0.1g | 9.5g | 0.3g |
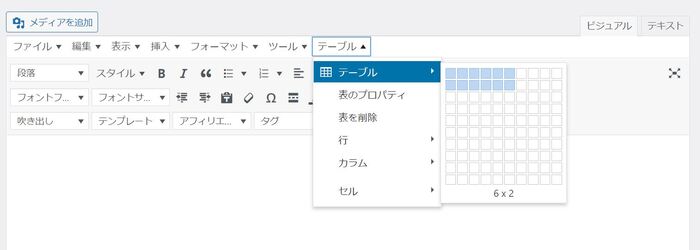
①「テーブル」をクリックして「(横)6列×(縦)2列」を選択します

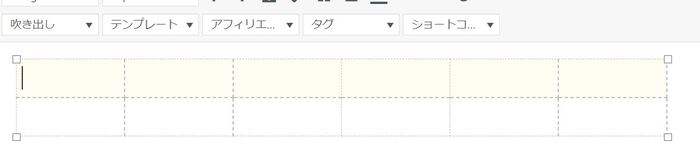
このように表示されます

②必要な内容を入力し

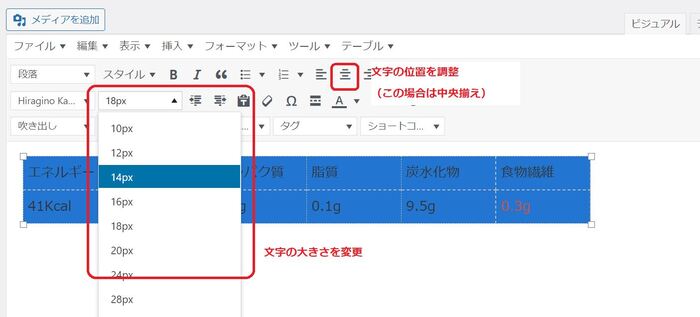
文字の大きさと位置を調整します

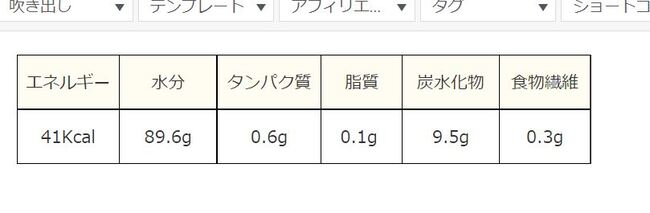
文字が整いました

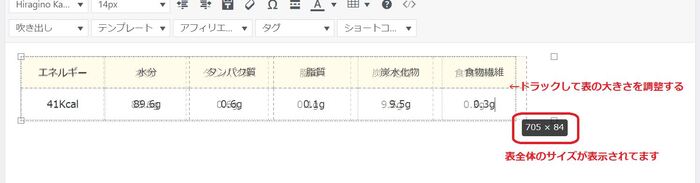
③表のサイズを調整していきます
四隅の白いポイントで高さや幅が調整できます

全体を調整する場合

セルの幅を調整する場合

セルの高さを調整する場合

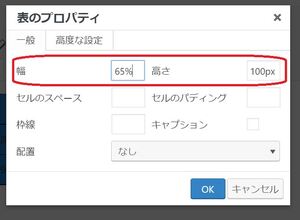
③-2 「表のプロパティ」から表の幅、高さを設定することができます

※幅は全体幅に対しての%、高さはピクセル値で数値を入れます
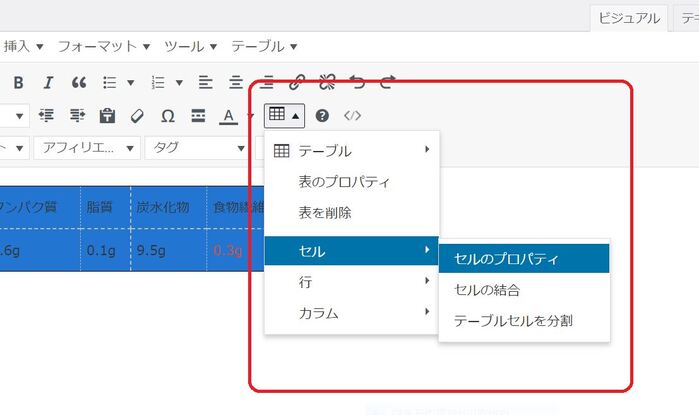
④表全体を選択したあと、「セルのプロパティ」で表に枠線をつけます

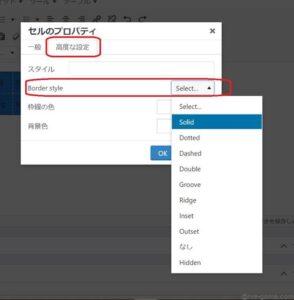
「高度な設定」を選択して「Border style」から枠線の種類を選択します

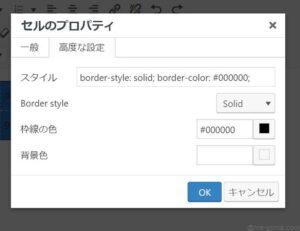
「Border style」は「Solid」、枠線の色は黒「#000000」にしました
(私は色のコード「♯△△△△」を
「WEB色見本 原色大辞典-HTMLカラーコード」で調べています)

表ができました

セルの色を変える
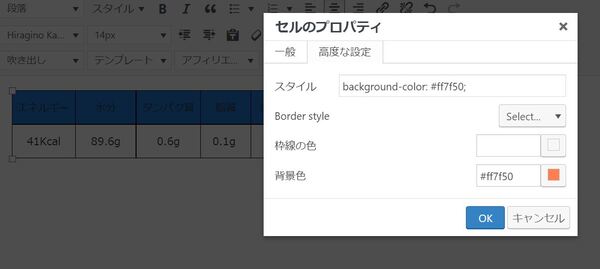
特定の行の色を変更したい場合は
行を選択した→「セルのプロパティ」→「高度な設定」から
「背景色」を好みの色に選択→「OK」

色が変わりました

行を追加する
例えば先程の表をこのように変更する場合
| スイカの栄養分 | |||||
|---|---|---|---|---|---|
| エネルギー | 水分 | タンパク質 | 脂質 | 炭水化物 | 食物繊維 |
| 41Kcal | 89.6g | 0.6g | 0.1g | 9.5g | 0.3g |
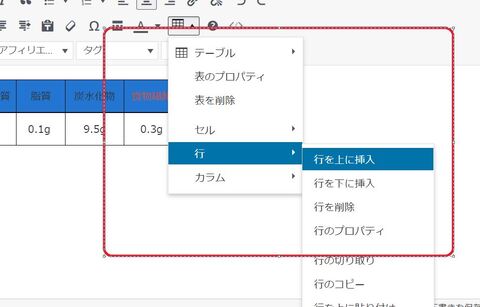
追加したい場所の行を選択して行を追加

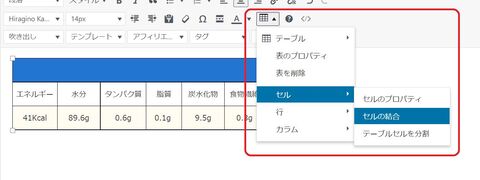
追加した行のセルを結合

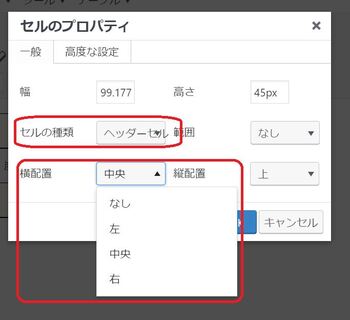
セルに文字し「セルのプロパティ」から
「横配置」→「中央」、「セルの種類」→「ヘッダーセル」(セルの見出し=太文字)を選択するとできあがりです

おまけ
ワードプレスの表作成は、Excelの表作成と操作が近いので
感覚的に作成できます



