「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます
iherbでアフェリエイトを始める
iherb(アイハーブ)はアメリカの通販サイトで
日本では扱っていない自然系サプリメントやコスメのほか、
オーガニック食品などを扱う、
商品種類が豊富で人気のサイトです。
例えばブログ内で紹介した、
楽天やamazom、yahooで扱っている商品ページのリンクを貼りたいときは
「もしもアフェリエイト」の「かんたんリンク」で貼ることができます
こんな感じ
iherbで扱っている商品の場合は
iherb用のアフェリエイトの手続きをする必要があります。
iherbでアフェリエイトを始めるには2つの方法があります
・「ASP(partnerize.com)」に登録してリンクを作成
今日は「ASP(partnerize.com)」に登録してリンクを作成する方法を紹介します
「ASP(partnerize.com)」に登録してiherbを申請する
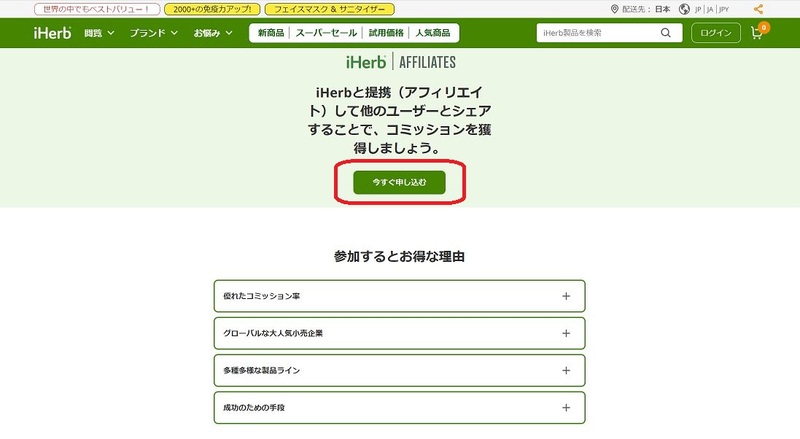
①iherbのアフェリエイト申し込みページを開きます(こちら)
②「今すぐ申し込む」をクリック

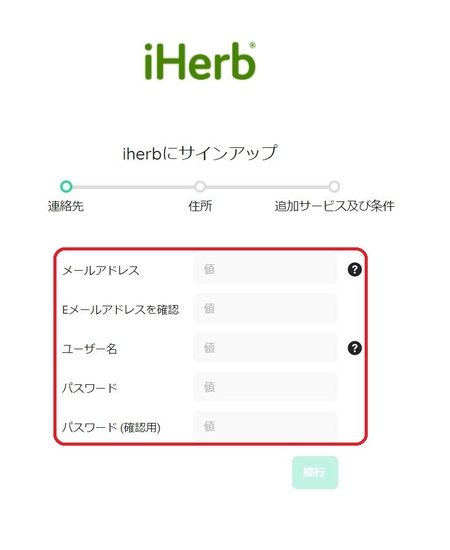
③赤枠で囲った項目を入力して右下の「続行」をクリック

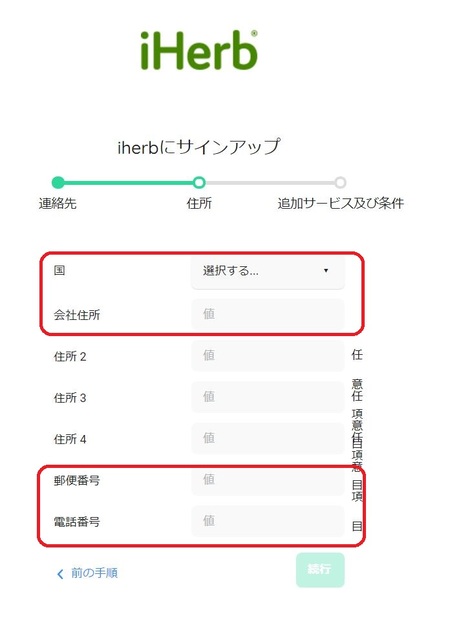
次の画面も同様に入力して「続行」をクリック

次の画面も同様に入力 下部の2箇所にチェックをいれて「サインアップ」

④サインアップが終了すると「Partnerize 」の画面となるので「次へ」→「保存」
これでASP(partnerize.com)への登録が完了します
⑤登録が完了すると手順③で入力したメールアドレスに
「iHerb Affiliate Program Signup Confirmation」
というタイトルでiherbよりメールが届きます。
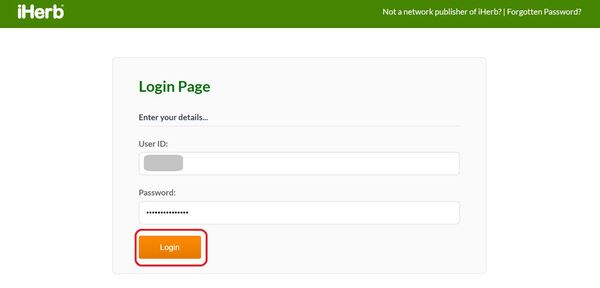
メール本文にある「Login using this link」に記載されているリンクをクリックすると

ログイン画面となるのでログインします
⑦画面上部にある「キャンペーン」をクリック

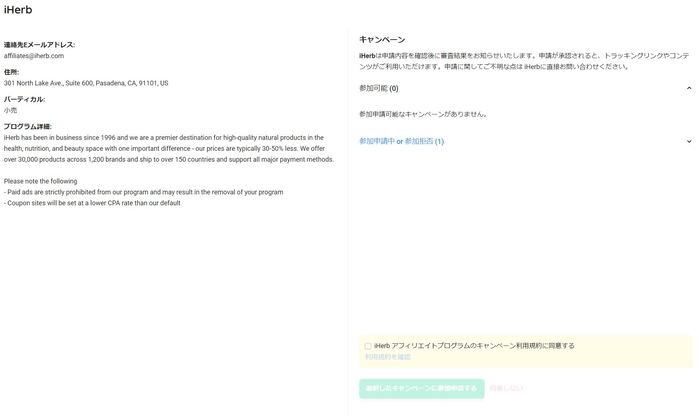
⑧参加可能なキャンペーンに「iherb」が表示されるので「参加申請」をクリック

このような画面が表示されます

⑨申請が承認されると数日で「Partnerize」より承認通知がメールで届きます

Partnerizeのキャンペーン画面(⑧の画面)を開き
「参加可能なキャンペーンと成果報酬」をみると「参加中」となっています

これでiherbアフェリエイトのリンクを作成することができるようになりました
iherbアフェリエイトリンクのつくり方
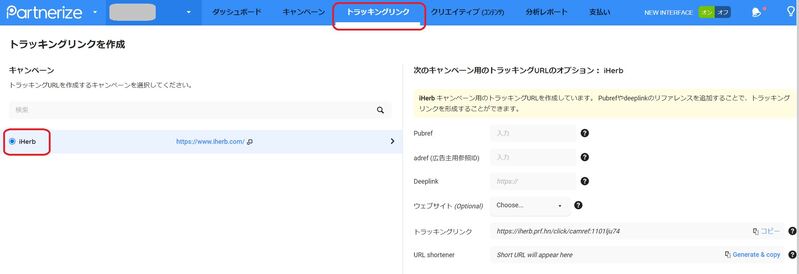
①Partnerizeの「トラッキング」画面を表示し、「iherb」のボタンをクリックします

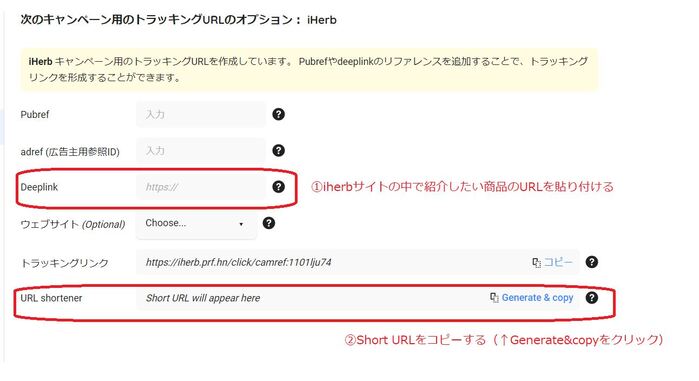
②Deeplink欄へiherbサイト内で紹介したい商品ページのURLを貼り付け、
その後URL shortener欄へ表示されるURLをコピー(Generate©をクリックすればOKです)

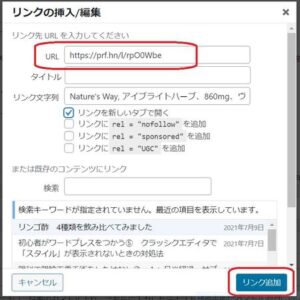
③コピーしたShort URLを自分のブログへ貼り付けると紹介リンクが完成します
【編集画面】

【このように表示されす】
Nature’s Way, アイブライトハーブ、860mg、ヴィーガンカプセル100粒
iherbのアフェリエイトリンク表示はテキストでの表示となるため、
この様な形で商品画像つきでリンクを貼りたい場合
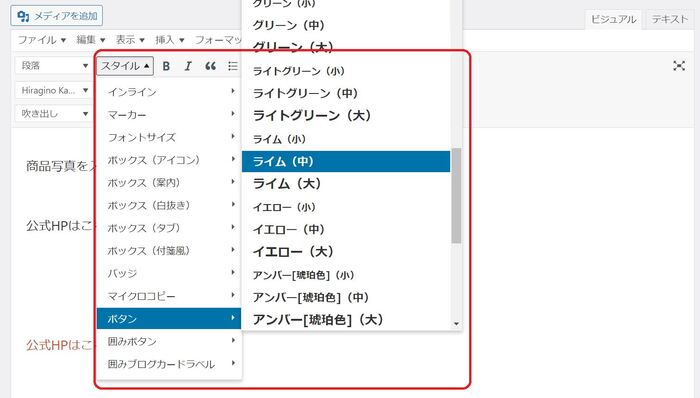
商品写真と商品名を入力した後、ビジュアルエディタの「スタイル」を使って

このように「公式HPはこちら」のボタンをつくり、この部分にアフェリエイトリンクを貼り付けます
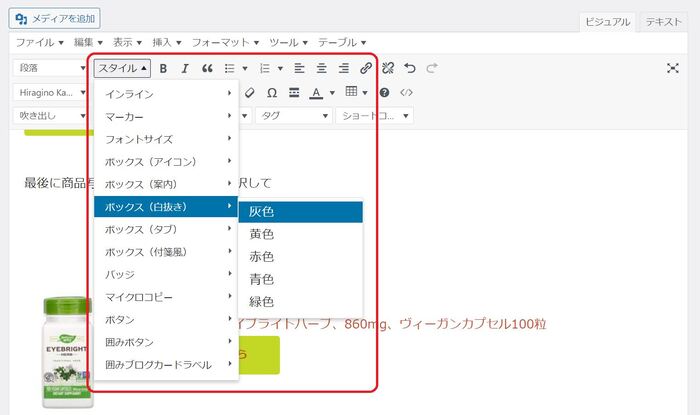
その後、商品名、出来上がったボタンを選択し、
「スタイル」から「ボックス(白抜き)」を選択します

商品画像つきのアフェリエイトリンクができました
おまけ 「参加申請」ボタンが表示されない?!
「ASP(partnerize.com)」に登録してiherbを申請するときに
⑧参加可能なキャンペーンに「iherb」が表示されるので「参加申請」をクリック
となるのですが、
私の場合、当初「参加申請」ボタンが表示されず、申請ができませんでした

やむを得ず、Partnerizeへ問い合わせをしたところ、
「違うブラウザで試してみてください」と回答があり、
普段使用している「Google Chrome 」から
別のブラウザで試してみたところ無事「参加申請」ボタンが表示されました
Partnerizeは海外のサイトなのでやり取りは英語
英語は得意ではないので「私、英語で問い合わせできるのか?!」となりましたが
「deepl翻訳ツール」を使いました。
この翻訳ツール、一瞬で変換してくれるので便利ですね



