「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます
ブログカードとは
ブログカードとはブログ内で表示させる「カードの形をしたリンク」です。
リンクはブログの中で自分の書いた過去記事を紹介する場面などで利用します。
一般的なリンクはこんな形でテキスト表示されます。
初心者がワードプレスをつかう① 空白スペースを入れても反映されない場合の対処法
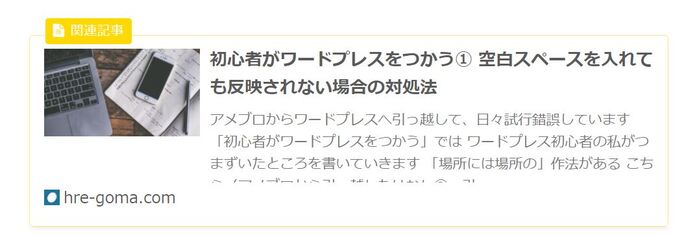
ブロクカードの場合は
このような形で画像も入りテキストのみよりも視覚的にすっきりとしています。
ブログカードを入れたい
私はワードプレスのCocoon(コクーン)というテーマを使っています。
ブログカードを入れるためのプラグイン(Pz-LinkCardなど)もありますが、
Cocoonの場合、設定にブログカードがあるのでプラグインを使うことなく入れることができます。
あらかじめ、設定画面で「ブログカード表示を有効にする」にチェックを入れておきます。

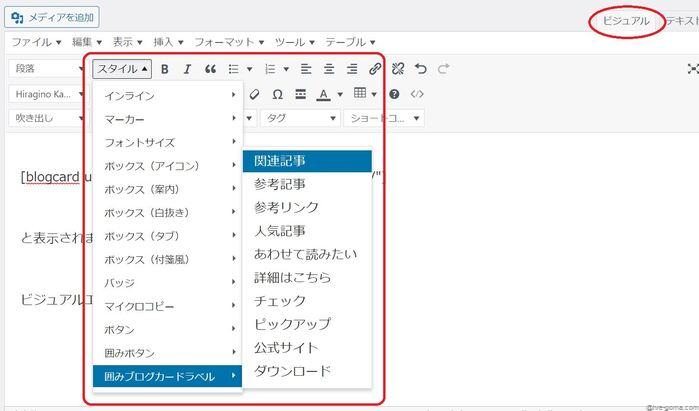
ビジュアルエディタを利用して
「囲みブログガードラベル」からラベルに記載したい文言を選ぶと

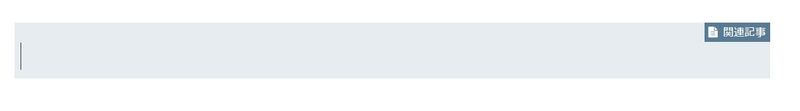
画面上にはこのように表示されるので、

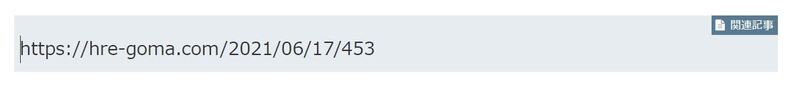
このボックスの中に挿入したいページのURLを入力します

プレビューで確認すると
ブログカードで表示できました。
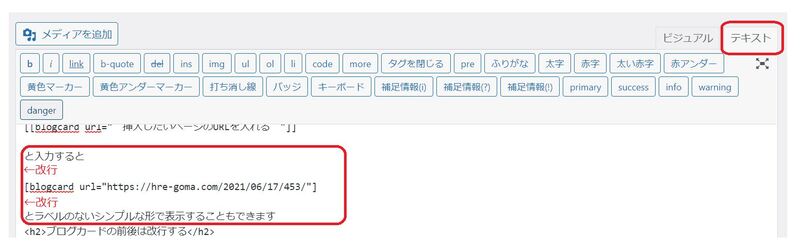
なお、外部のブログを入れる場合やよりシンプルなブログカードとしたい場合は
挿入したい箇所で
[blogcard url=" 挿入したいページのURLを入れる "]
を入力すると

と表示することもできます。
ブログカードの前後は改行する
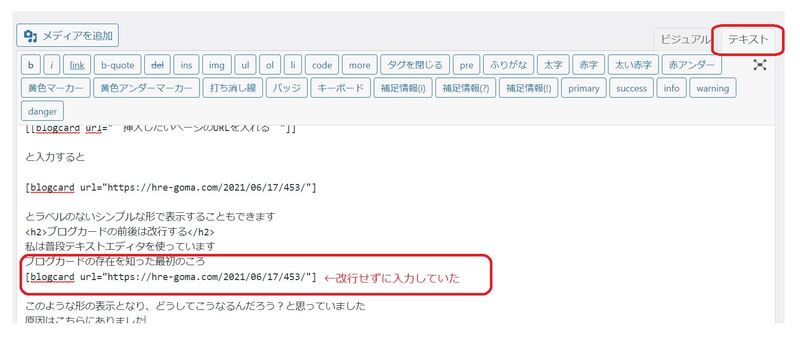
私は普段テキストエディタを使っています
ブログカードの存在を知った最初のころ

このような形の表示となり、どうしてこうなるんだろう?と思っていました。
原因はこちらでした

ブログカード用のコードの前後に改行を入いれていないことが原因だったようです。
ブログカードを挿入する前後に改行を入れておくときれいに表示されます


些細なことではありますが、注意が必要ですね
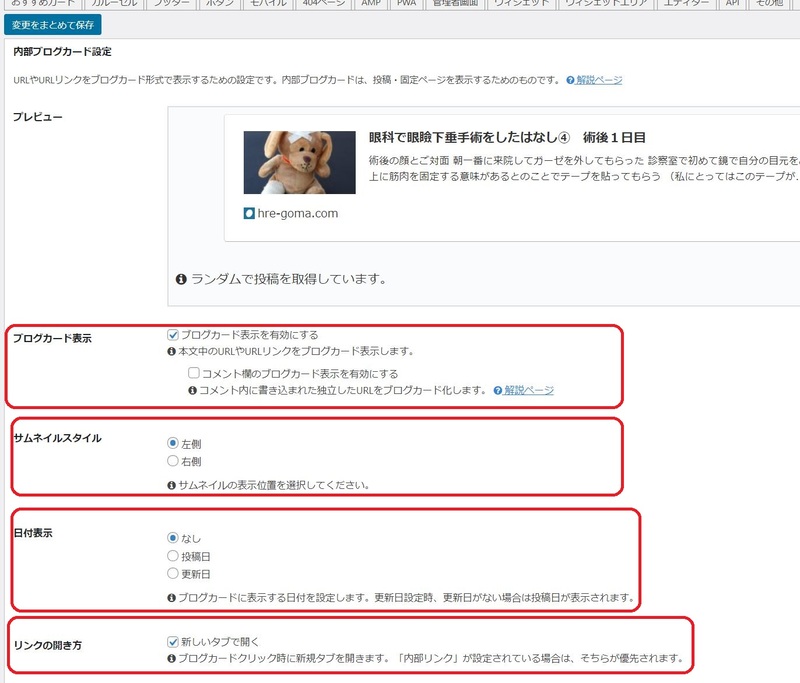
おまけ
Cocoon設定のブログガード画面では

赤枠で囲った4つの設定ができます
設定した後はこちら↓

この設定から、視覚的によりスッキリとさせるために
ブログカードの
・右下へ「続きを読む」など文字を入れる
・左下のURLを消す
・抜粋文字を消してタイトルのみにする
などCSS(スタイルシート)を追加することで
カスタマイズをすることができます
(このブログのブログカードは「続きを読む」を入れて抜粋文字を消しています)


