「初心者がワードプレスをつかう」では
ワードプレス初心者の私がつまずいたところを書いていきます
カテゴリーが増えてきた
眼瞼下垂手術の経過を記録しておこうと、はじめたブログ。
周辺雑記も書き始め、カテゴリーの数が増えてきたので、
ヘッダーにグローバルメニューを表示させたくなってきました。
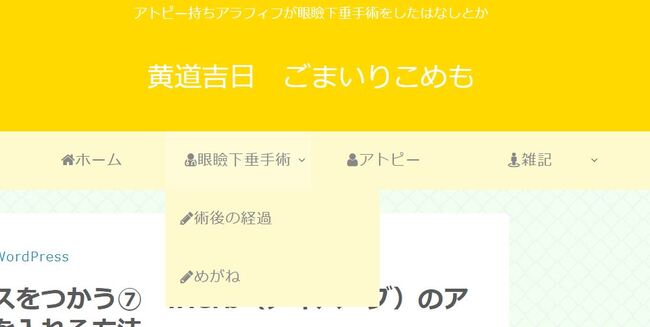
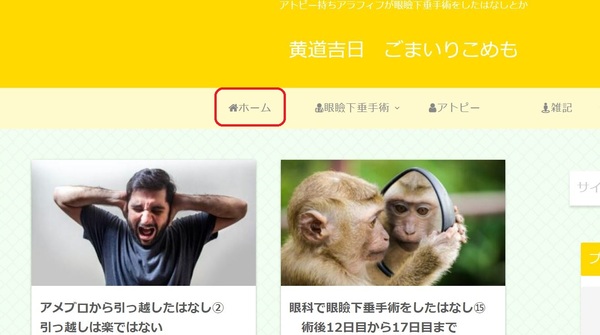
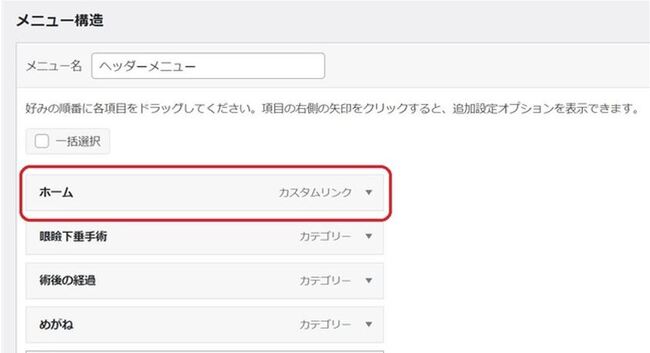
※グローバルメニューとはページ上部に表示されているメニューバーのことで
グローバルメニューから、各項目のページへ飛んで記事を読むことができます

(赤枠で囲っているところがグローバルメニューです)
今回はグローバルメニューの設定方法についてです
設定は管理画面から
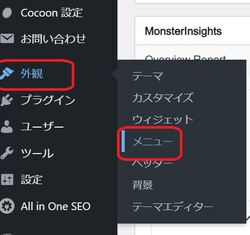
ワードプレス管理画面から、外観 → メニューを選択

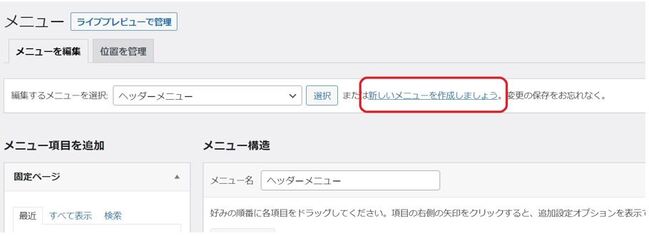
「新しいメニューを作成しましょう」をクリック

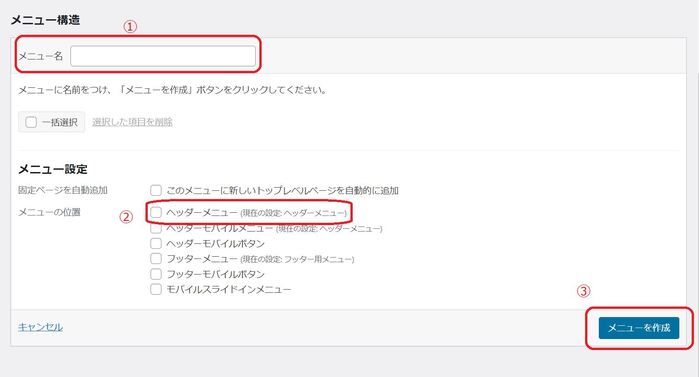
①メニュー名を入力(ヘッダーメニュー、グローバルメニューなど)
②メニューの位置「ヘッダーメニュー」にチェックを入れる
③メニュー作成をクリック

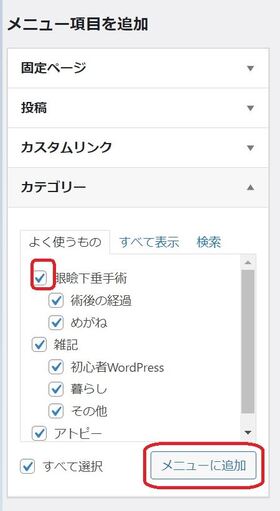
「メニュー項目を追加」でメニューに表示させたい項目にチェックを入れ
「メニューに追加」をクリック

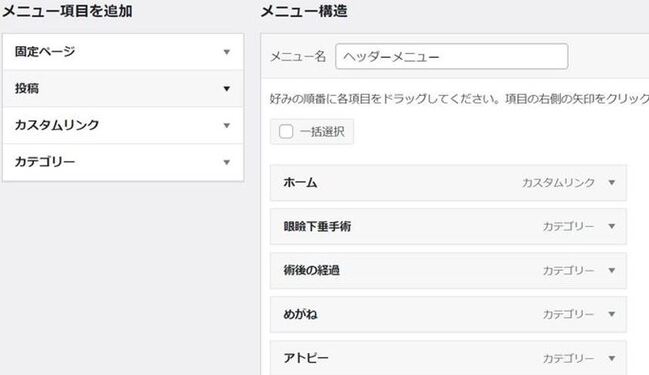
右側にメニューが追加されました

ヘッダーメニューで表示することができる項目
・投稿
・カスタムリンク
・カテゴリー
「ホーム」を設定する
グローバルメニューに「ホーム」項目を入れておくと、
いつでもトップページに戻ることができます。

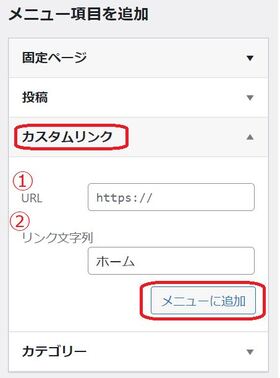
「メニュー項目を追加」で「カスタムリンク」を選択
①URLに自分のサイトのURLを入力
②リンク文字列に「ホーム」と入力
→「メニューに追加」をクリック

「ホーム」の項目が追加されました

表示設定を整える
ブログページ内での表示順は、メニュー構造の上から順に
「左から右へ」と表示されます
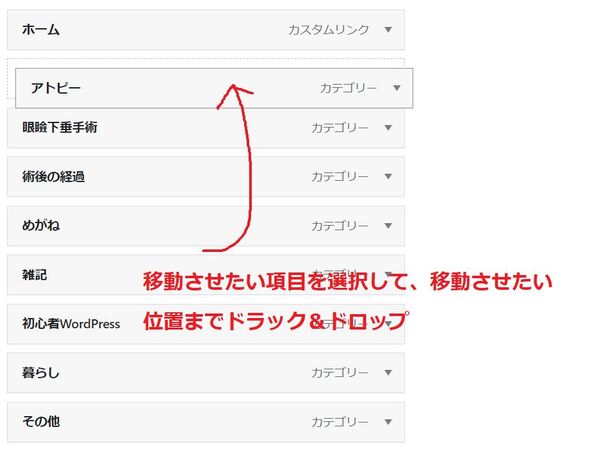
メニューの項目の位置を並べ替えたい時は、移動させたい項目を選択し
希望する位置へドラック&ドロップします

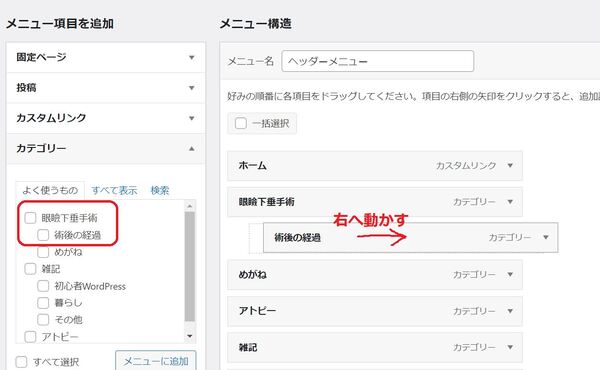
メニュー項目の中で「主項目」「副項目」と階層分けをする場合、
「副項目」とする項目を選択肢し、右へドラック&ドロップすると
階段のように主⇔副と項目が階層になります

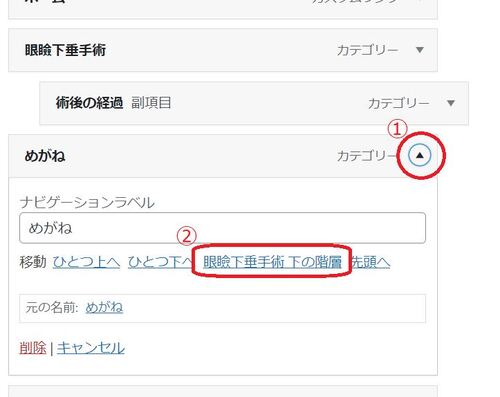
メニュー項目右側の▲印をクリックして設定することもできます

カスタマイズ(アイコンフォトを入れる)
メニューにアイコンをつけていきます

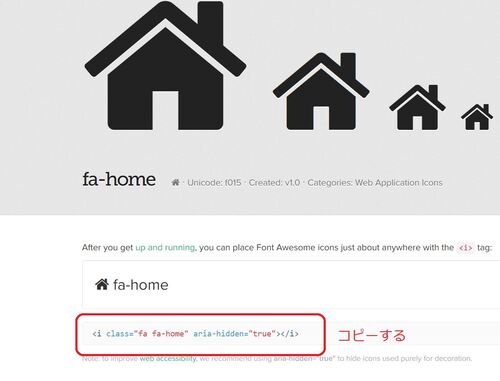
アイコンはFontAwesome4.7から選びます
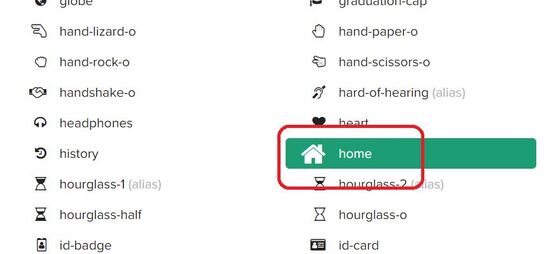
サイト内の一覧から使いたいアイコンを選択

クリックするとアイコンのコードが表示されるのでコピーします

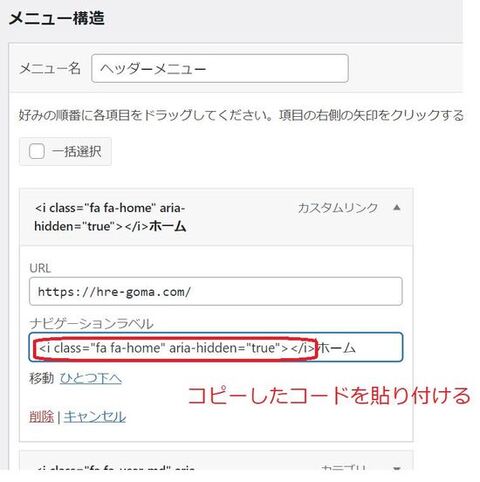
ワードプレスのメニュー設定画面に戻り、
①アイコンを付けたい項目をクリック
②「ナビゲーションラベル」にコピーしたコードを貼り付け
③メニューを保存

できました!